Strings and Expressions
String expressions as part of Custom Fields and Smart Documents are an essential component to achieving a totally customized (to you) experience with Field Squared. With string expressions you can do so much more, you can customize any custom field or document control you desire as well as add any information to you mobile app where ever you want it. They can be a little tricky at first, but with of learning on how they work and function, you'll be a Field Squared string-fu master in no time. Let's get started.
Meet an expression
{task.name}
This expression means "lookup the name property of the current user".
You can use this expression as the default property for Smart Text controls in a document or with any Custom Field on any other screen. You'll find many places in App Builder where you can define defaults.
Expression Basics
- All dynamic values string expressions must start and end with curly brackets { }
- You must always prefix any string expression with the object you’re trying to read {task.}
- The value that comes after the Object has to be either:
- A Property on an object {task.name}
- A Binding of another document control (Documents only) {document.BINDING}
To see what you can use for what objects, see the Available Properties section below which includes every property on every object. You can access custom fields on objects using the data property which is described below.
All string expressions have a naming and capitalization convention in Field Squared.
- Objects must be lowercase.
- Bindings for document controls must be UPPER CASE
- Keys for custom fields must be UPPER CASE
- Properties of Objects (including the .data property which stores custom fields) must be camelCase (ie. starting with the first word being lowercase)
- String expressions can also use lookup functions, to convert a simple control's value (eg. a user id) into a complex object (for example, a User object) which you can then get more information from.
{user.name}
This is an example of a simple expression which means lookup the name property of the current user and place its value into a Smart Text field or a custom field. You could use this inside the Task Details screen or inside a Document. It works the same way everywhere.
{document.SMT1}
To lookup values of controls in the current document you just use the binding for the control you want to lookup in the current document. In this case, we're going to lookup the value of the SMT1 control inside the current document.
Most expressions aren't very complicated.
Objects
The Objects you can access are:
- {currentUser} – means the current user logged into the mobile app or web app.
- {task} – means the current job, or a job the current document is about.
- {asset} – means the current asset, or the asset that the current document is about.
- {contact} – means the current contact, or the contact that the current document is about.
- {document} – the current document – if used from within a sub-document, it refers to the PARENT document. this allows controls inside a document to reference other controls inside the same document.
- {subdocument} – the current sub-document. You can only use this when building expressions for sub-documents.
- {workspace} – the global workspace which contains all your system configuration for your company. You can access any text property on this object, as well as the object id of the workspace.
Some objects are available everywhere, like {user} and {workspace}.
Other objects are only available in certain places, like {document} for example, which is only available in the Document Editor. The sub-document editor can use {document} and {subdocument} as well, but within the sub-document editor, {document} refers to the parent document that holds the Details Table the document is within.
Objects like {task} are available on the Task Details screen for use with Custom Fields. Also, if you created a document against a task, then {task} will work inside the document as well to refer to the parent task that this document is about. Whenever you create a document against a task/contact/asset we'll automatically make those objects available to you to use within the documents.
{asset.name}
You could use this expression inside a document to automatically populate a smart text control with the name of the asset that this document is about. When you create a document for an asset/task/contact, the related objects will always be populated for you and available.
Using expressions with Custom Fields
Every object except document has a .data property you can use to access custom field values. If you've setup custom fields for your Task/Asset/Contact/User/Team records, you can access the custom field values using this property. For example:
{task.data.KEY}
where KEY is the custom field’s "key" or "binding" that you configured when you setup the custom field.
If you wanted to access the EMP_ID custom field for the current user, which is a custom field you created for User, you would use {user.data.EMP_ID}. Remember, to use a custom field property you always have to put .data in front of the custom field KEY, since you're accessing the data property of the object to get access to the custom fields stored there.
This works for Task, Asset, Contact, User and Team (coming soon) objects.
Complex Expressions
Expressions for objects can be chained together to create complex expressions.

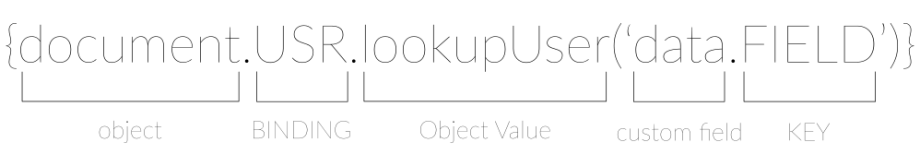
String expression layout and case convention.
This expression means:
- In the current document
- Find the document control with the binding USR
- This value stores a user id, because it's a user control, but we want lookup details on the user.
- Convert the user id to the associated User record using the lookupUser(") function (note, we use simple single quotes here!)
- We'd like to read the FIELD property out of the User object, but FIELD is a custom field, so prefix that with data.
- Lastly, get the value of the FIELD property of the User
As in the example above, if you have a User, Contact or Asset document control, you can lookup the related Asset/Contact/User using a lookup() function which are described below.
A simpler example above would be {document.USR.lookupUser('phone')} which would lookup the phone property of the User record that this user control named USR is referring to.
{task.firstAsset.parent.data.ASSETID}
This is an example of a chaining together properties of objects, and could be used inside a document captured against a task that was created from an asset. The example above means: for the current document, find the task this document is about and lookup the first asset property, then lookup it's parent asset, then look into the parent's custom fields for the custom field key ASSETID and use that value.
Please see the documentation for tasks, assets and custom fields for the full documentation for how to query each object in the model.
Combining Expressions with Plain Text
Anything outside the {} expressions will be copied and output as text. You can however, have multiple {} expression blocks within a string expression.
Example: From within a document that was created against a task that was added to an asset (so both Task and Asset are set when you create the document), you can use the following expression:
Task {task.name} – Assigned: {user.name} for AssetID: {asset.data.ASSETID}
Which would populate the Smart Text control with the string “Task Site Visit – Assigned: Jason for AssetID: 12345678".
Looking up objects from strings
Some controls store their values as the ID of the object that is selected within the control. Examples of this include the document controls User, Contact, Task and Asset. It is rare to want to use the object id of the control in text expressions – in most cases we would want to use a property of the object (eg, the Name of the Asset record).
Field Squared supports an expression syntax for looking up objects to get their properties from document controls:
{document.BIND1.lookupAsset('name')}
If {document.BIND1} is the binding of an asset control inside the document, this will represent the ID of the asset. The lookupAsset() function then converts this ID into an actual asset object, and from there you can lookup properties on the asset. The property we want to lookup is a string argument to the function.
For example, to lookup a custom field called KEY1 on the asset you would use the following expression:
{document.BIND1.lookupAsset('data.KEY1')}
Available Properties
All Objects
For all objects, you can access the following properties:
objectid – the id of this record
User Properties
User properties can be used in strings and expressions.
name – the full name of this user record
initials – the initials for this user record
phone – the phone number of this user – typically this would be a mobile phone
email – the email address of this user
data – this returns custom fields: Use as {user.data.KEY}
skillTags – a list of skills that this user possesses
firstTeam – the team this user is on – if the user is assigned to multiple teams, then this will return the first team only
Team Properties
Teams are accessed by
name – the name of this team
data – this returns custom fields: Use as {team.data.KEY}
Workspace Properties
Workspaces can use the following expression values:
name – the name of your workspace (this is different to the company name below and is displayed on the screen in the apps).
companyName – the company name for your workspace. This is different to the workspace name. The company name is used on all automatic emails and all customer facing output from Field Squared where the company name will be displayed. It is not displayed in the app itself.
companyAddress – the company home address which is an Address object. Example: {workspace.companyAddress.singleAddressLine}) would return "1514 Blake St, Suite 200, Denver CO 80202"
assetTitle – the noun used to describe assets in the UI
assetsTitle – the plural of the noun used to describe assets in the UI
taskTitle– the noun used to describe tasks in the UI
tasksTitle– the plural noun used to describe tasks in the UI
userTitle– the noun used to describe users in the UI
usersTitle– the plural noun used to describe users in the UI
contactTitle– the noun used to describe contacts in the UI
contactsTitle – the plural noun used to describe contacts in the UI
documentTitle – the noun used to describe documents/forms in the UI
documentsTitle – the plural noun used to describe documents/forms in the UI
teamTitle – the noun used to describe teams in the UI
teamsTitle – the plural noun used to describe teams in the UI
There is also a special type of expression using just {workspace} which will put the workspace ID into the finished text string. This is useful for configuring things like API calls and commands. For example, if your workspace ID is 1234 and you configure an API command:
/{workspace}/Hooks/Catch/SendTextMessage
This will be converted into the command /1234/Hooks/Catch/SendTextMessage
We support both {workspace} and {Workspace} as the expression.
Task Properties
Task properties are the types of data that can be attached to strings and expressions.
Basic string properties for Tasks include the properties: name, notes, status, taskType, blockedReason, dateLastUpdated, dateCreated, dueDateAsString and unixDateDescription. A common usage would be {task.status}.
Other Task properties that are numbers (and can be used in some expressions) include: priority and rank.
firstUser – This returns a user object for the first assigned user, you have to use user properties as: {task.firstUser.phone}
firstTeam – This returns the first team that is assigned to this object.
firstAsset – This returns the first asset object assigned in the Core Asset List – you have to use Asset properties as: {task.firstAsset.name}
firstContact – This returns the first Contact object assigned to the Task – you have to use Contact properties: {task.firstContact.billingAddress.singleAddressLine}
address – this returns an Address which you can further refine (see Address properties): Use as {task.address.siteName}
data – this returns custom fields: Use as {task.data.KEY}
Address Properties
Address properties are the types of of data that can be attached to strings and expressions. Most of these will be common values associated with your customers or team members. This standard properties of addresses includes:
addressLine1 – the street address. Example: 1514 Blake St
addressLine2 – the suite or unit number. Example: Suite 200
city – the city. Example: Denver
state – the state name. Example: Colorado
zip – the zip or postal code. Example: 80202.
locationString – the lat/lon of this task as a string, prefixed with the text GPS: GPS 39.7392,-104.9903
multilineName – will return the text value of addressLine1 + addressLine2 + city + state + zip with an \n between lines 1 and 2. Example: 1514 Blake St, Suite 200\nDenver CO 80202
singleAddressLine – will return the address as a single line. Example {task.address.singleAddressLine}: 1514 Blake St, Suite 200, Denver CO 80202
For Task Addresses only, you will also have access on site contact details as well on the address object using expressions, but only if you've enabled the Use On-Site Contact option in App Builder:
siteName – the name of the site for this Task
contactName – the name for the on site contact for this Task
contactTitle – the job title for the on site contact for this Task
contactEmail – the email address for the on site contact for this Task
Asset Properties
Asset Properties are types of of asset data that can be attached to strings and expressions. This includes but is not limited to:
name – the name of the asset
descriptionString – a build in summary of the details of thet asset
data – contains almost all properties of assets since assets are completely build with custom fields: Example: {asset.data.KEY} where asset will be your object, data is a custom field and KEY is the name you assigned to a custom field.
asset.parent – returns the parent Asset of the current Asset which you can then query further with expressions. For example: {asset.parent.name} or {asset.parent.data.ASSETID}.
asset.children – returns an array of child Assets of the current Asset. NOTE: This feature is only supported on iPhone and iPad at this time, and can be used with details tables only to auto-populate details tables with children of assets.
asset.type – returns asset type data in a complex form as an ASSET TYPE record, which you can refine. See below.
firstTeam – This returns the first team that is assigned to this object.
Asset Type Properties
Asset Type Properties are types of of asset data that can be attached to strings and expressions. This includes but is not limited to:
name – a description of this asset type. Example: "Truck"
make – the name of this asset type. Example: "X1"
model – the model of this asset type. Example: "Explorer"
manufacturer – the manufacturer of this asset type. Example: "Ford"
barcode– the barcode or SKU for this asset type – this is different to a barcode collected against an individual asset, since all assets of this type will have this barcode (eg. all bottles of shampoo have the same SKU)
color – the built in color type used in maps for this asset type. Example: "Red".
data – Asset types have custom fields as well supportable by the .data property. Example: {asset.type.data.DURATION}
Examples {asset.type.name} or {asset.type.manufacturer}.
Contact Properties
Contact Properties are types of of data that can be attached to strings and expressions. This includes but is not limited to:
contactName – the name of the contact in the contact details screen
company – the company name for this contact record
mobilePhone – the mobile phone number
workPhone – the work phone number
homePhone – the home phone number
email – the email address for the contact
firstTeam – This returns the first team that is assigned to this object.
descriptionString – an internal summary string for this Contact record
billingAddress – Contact records have a billing address and a list of service addresses on them. The billing address property is an Address, so see above for how to use them. Example: {contact.billingAddress.singleAddressLine}
firstServiceAddress – Contacts can have 1 or more service addresses, you can access the first service address by using the string: {contact.firstServiceAddress.city}
See more Complex Expressions