Segment Control
Segment provides a list of options for users to select from. Each segment can represent either a text value or a number value that’s saved with the document. Using segments with number values works well with the Math control for allowing users to calculate values on-site without typing.

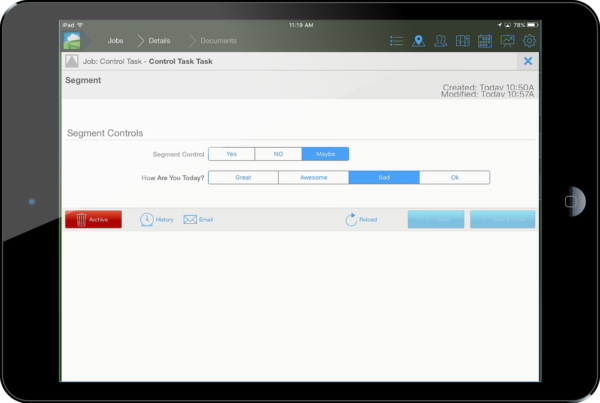
In the document builder we'll start a new document and add in our segment to the builder pane.

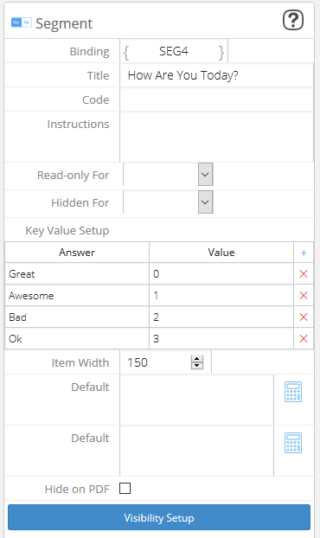
Next click on the control itself and you'll see its individual settings.

Here you'll edit the binding name, title and other items you'd like to see changed. If you notice about half way down you'll see the Key Value Setup section.
This section has a + symbol. Use this to add as many options as you want your segment control to have. In this example we have four.

You can also set the width for segments. Note: The width setting applies to all segments not individuals.
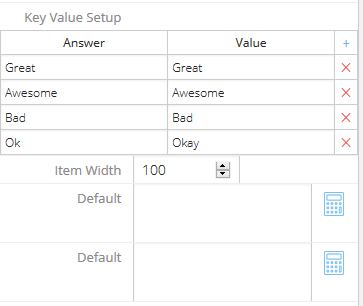
Note that there are two separate value you can put in to this section. Answer & Value.
Answer is the the label that actually shows up in the the mobile app, it's what you can see.
Value is the text or number which is saved. Note: Number values can be used with math expressions and controls.
Flow Controls
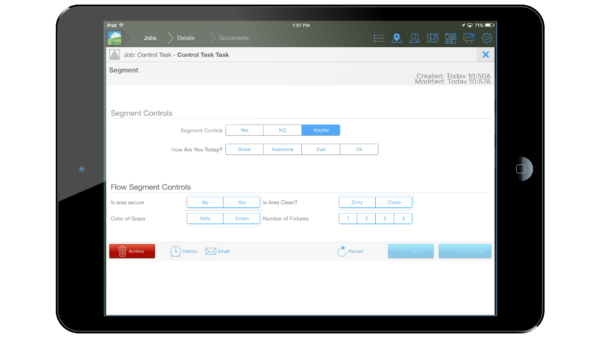
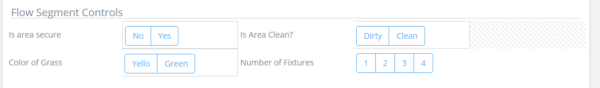
Segment controls also have a flow variant. The flow segment controls can be added to a document in a row, cell type of arrangement. Like this:

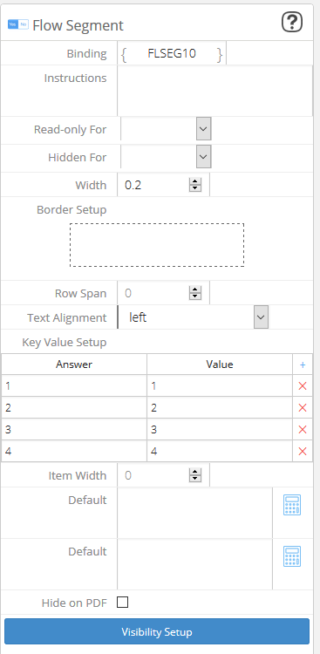
Flow controls have the same settings as their standard variants as well.

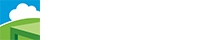
Once you have everything set and configured your document is ready to be used out in the field. All the segment controls are easy to use and easy to configure to your needs.