Text Area Controls
Text area controls allow for the entry of normal text into any document you create and add this control to.

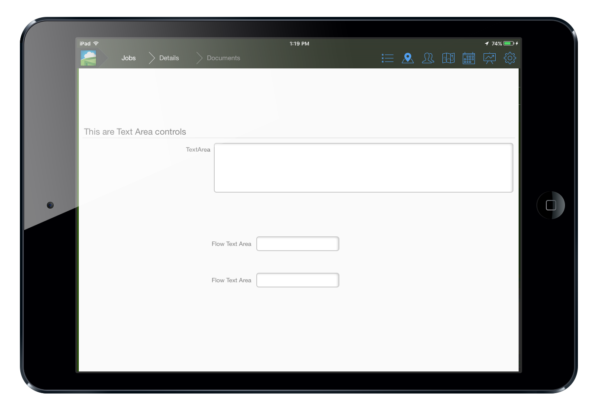
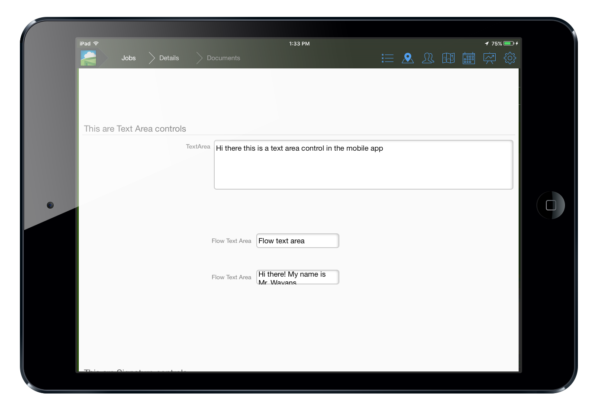
Standard controls
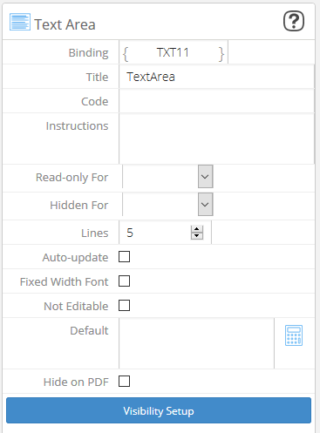
Standard text controls are large area in which you can enter normal text into. Each control is adjustable as to how many rows it will take up in the mobile app, if the control will be editable or not and whether you want the control to use a fixed width font.

When checking the Not Editable box you must add in a string expression to the Default box in order for text to show up in the app.

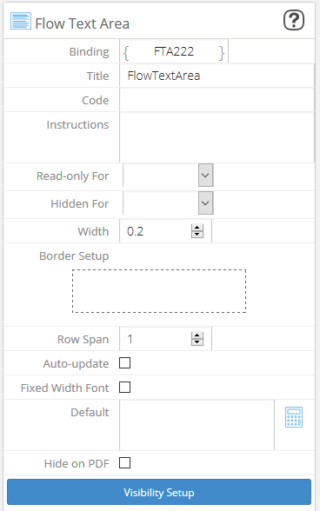
Flow Controls
Flow text controls serve the same function as standard text area controls only they are meant to be used in flow layouts. Each flow control has it's own settings similar to standard controls but with their own unuiqe flow settings.

Combining Expressions with Plain Text
Anything outside the {} expressions will be copied and output as text. You can however, have multiple {} expression blocks within a string expression.
Example: From within a document that was created against a task that was added to an asset (so both Task and Asset are set when you create the document), you can use the following expression:
Task {task.name} – Assigned: {user.name}
Which would populate the Smart Text control with the string “Task Site Visit – Assigned: Jason″.